-
Widget Twitter sur votre blog
Pour les widgets de page Facebook: Rendez-vous sur ce site.
Twitter: /!\ Le Javascript doit être activer sur votre blog /!\ S'il n'est pas activé contactez le support, ici.
Il existe différents types de Widget, (Profil, j'aime, Liste etc.) Mais peu importe ce que vous choisissez la méthode est la même.
1- Allez sur twitter, cliquez sur votre image de profil en haut à droite, puis cliquez sur "Paramètres et Confidentialité" (voir image 1)
2- On se retrouve donc maintenant avec une page pour modifier les paramètres (pseudo, langue etc.). Tout à gauche se trouve un menu, en bas, cliquez sur "Widgets". (voir image 2)
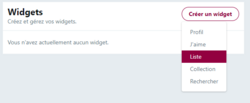
3- Cliquez ensuite sur "Créer un widget" et choisissez ce que vous voulez afficher dans votre Widget. Vous avez le choix entre Profil, J'aime, Liste, Collection, Rechercher. Perso' j’utilise Profil.
4- Là on vous demande une adresse, (What would you like to embed ?) celle de votre compte Twitter. Normalement ça ressemble à ça: https://twitter.com/Kalyna_Sora
5- Une fois fait, choisissez entre Timeline et Boutons. Timeline affichera un widget comme le mien, avec mes dernières activités sur Twitter, Bouton affichera qu'un simple bouton.
6- Normalement si tout c'est bien passé vous devriez voir un aperçu de votre widget, il y a même un code de disponible, mais ne le prenez pas maintenant ! Avant vous devez modifier les paramètres car si vous le prenez ainsi, votre widget sera très long, sans fin, il faut donc définir une taille. Cliquez sur "set customization options" (voir image 4)

7- Là facile, définissez la hauteur, la largeur, couleur des liens etc. Puis cliquez sur Update.
8- Copier le code donné puis collez-le là où vous voulez. Rappel: Collez le code dans le code source d'un article ou module. (voir image 5)

9- Si votre widget ne s'affiche pas, actualisez votre page (F5)
10- Et là normalement votre widget est installé.
-
Commentaires
Codages et libre service










Merci pour l'astuce! :3