-
Thème flowers
Hello ~♪
Me voilà avec un nouveau thème en LS.
Je n'étais pas du tout parti sur ça. À la base, j'essayai juste de préparer un nouveau thème simple et épuré pour ce blog, mais j'ai fini avec un thème floral à la palette de couleurs qui ne correspond pas du tout à mon blog. Du coup, je suis restée sur ma lancée et je l'ai terminé pour vous le proposer en Livre Service. Il n'est pas très élaboré, mais donne une bonne base pour les débutants.
Pour ceux qui préfèrent avec ou sans menu à droite, je vous ai préparé les deux codes. Sans le menu à droite, les modules sont en pied de page. À vous de modifier selon vos besoins ;)
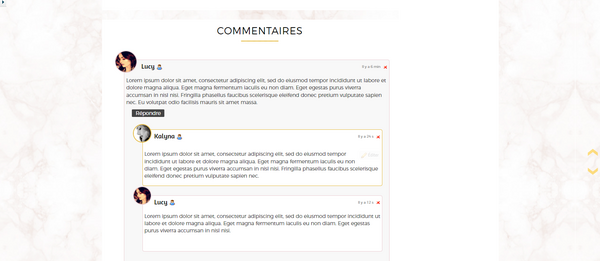
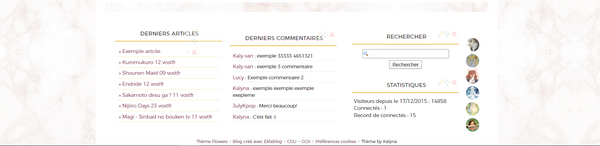
Cliquez sur l'image pour zoomer
Avant de copier/coller le code.
N'oubliez pas de mettre vos paramètres à 0. Police, marges ect. Notamment pour Menu1, Contenu + commentaire et boutons & champs. Ou il risque d'y avoir des décalages. Seule chose à ne pas décocher, "Automatique (centré)" → ÇA
Le menu doit être à droite et non à gauche.
+ Laissez un com si vous prenez.
Ne pas retirer la signature dans le footer.V1. Le code avec menu1 :
/*-Polices-*/
@font-face {font-family: "MontserratLight";
src: url('http://ekladata.com/9KQACRzGF2mY8oYLz6kp-KzTAss/Montserrat-Light.otf');}
@font-face {font-family: "Dancing in the rainbow";
src: url('http://ekladata.com/sdaoztnXxN2yM4F2JdeIzXUnObE/Dancing-in-the-Rainbow.ttf');}
@font-face {font-family: "Amaranth";
src: url('http://ekladata.com/kcnCMVtgkGZrvOqrY4gCOuXCyV8/Amaranth.otf');}
/*-Scrollbar/Selection-*/
::-webkit-scrollbar {
width: 10px;
height: 0px;
}
::-webkit-scrollbar-track {
background-color: #ffffff;
}
::-webkit-scrollbar-thumb {
background-color: #984969;
}
::selection { background: #E5C8C0; color: #000;}
::-moz-selection {background: #E5C8C0; color: #000;}
/*-bulles info-*/
#help_bubble {background: rgba(17,17,17,0.85);
color: #c0c0c0;
border: 0px solid #c0c0c0;
padding: 4px 8px 4px 8px;
}
#help_bubble strong {color: #ECCD6F;}
/*-BLOG-*/
#body {
background: url() no-repeat 0% -90px,
url(http://ekladata.com/hP2TD1Rt277riwqOlzLjNxG_Fao/coin1.png) no-repeat 0% 0%,
url(http://ekladata.com/zn72rvYz_XDlh114Hmqw_G_ZphQ/coin22.png) no-repeat 100% -5px,
url(http://ekladata.com/lK3ub-wY0eL6bPj1BH8Vw7PWZDk/haut.png) no-repeat 50% 0%,
url(http://ekladata.com/kzrZ4X3fjyNd6n0WUVXuheEiMwI/bas.png) no-repeat 30% 150px,
url(http://ekladata.com/9p1SdtJuyz0dy894_BP4Ms0MZYo/fond-head.png) repeat-x 50% 0px,
url(http://ekladata.com/LVBPIvsT6m0P4ucD8CaK-i8Q2Ow/fondwhite.png) repeat-y fixed 50% 350px,
url(http://ekladata.com/dJKZjsU_C1jnhQwYpGhC_r4p1aE/fond-marbre-rose.png) repeat fixed 0% 0px;}
#background {
font-family: "MontserratLight";
width: 1050px;
}
#background img:hover {
opacity: 0.8;
}
/*-HEADER-*/
#header {
margin-bottom: 100px;
height: 300px; }
#titre_header {
}
#titre_header a {
letter-spacing: 0px;
font-weight: normal;
font-family: "Dancing in the rainbow";
font-size: 6em;
letter-spacing: 5px;
color: black;
text-shadow: rgb(255, 255, 255) 2px 0px 0px, rgb(255, 255, 255) 1.75517px 0.958851px 0px, rgb(255, 255, 255) 1.0806px 1.68294px 0px, rgb(255, 255, 255) 0.141474px 1.99499px 0px, rgb(255, 255, 255) -0.832294px 1.81859px 0px, rgb(255, 255, 255) -1.60229px 1.19694px 0px, rgb(255, 255, 255) -1.97998px 0.28224px 0px, rgb(255, 255, 255) -1.87291px -0.701566px 0px, rgb(255, 255, 255) -1.30729px -1.5136px 0px, rgb(255, 255, 255) -0.421592px -1.95506px 0px, rgb(255, 255, 255) 0.567324px -1.91785px 0px, rgb(255, 255, 255) 1.41734px -1.41108px 0px, rgb(255, 255, 255) 1.92034px -0.558831px 0px;}
#titre_header a:hover {
color: #7D3A50;
-webkit-transition-duration: 700ms;
-moz-transition-duration: 700ms;
transition-duration: 700ms;}
#slogan_header {
font-family: "Open sans light";
width: auto;
left: 50%;
margin-left: -120px;
top: 180px;
letter-spacing: 2px;
text-align: center;
font-weight: none;
font-size: 13px;
line-height: 15px;
color: #444;
}
#slogan_header:hover {
letter-spacing: 4px;
-webkit-transition-duration: 700ms;
-moz-transition-duration: 700ms;
transition-duration: 700ms;
}
/*-Menu en-tête-*/
#menu {
background-image : url(http://ekladata.com/dJKZjsU_C1jnhQwYpGhC_r4p1aE/fond-marbre-rose.png);
text-align: center;
width: 100%;
border-top: 1px solid #999;
border-bottom: 1px solid #999;
height: 30px;
ligne-height: 30px;
top: 300px;
right: 0px;
}
#menu a {
width: auto;
margin-left: 35px;
font-family: "Open sans Light";
font-size: 17px;
letter-spacing: 1px;
text-transform: uppercase;
color: #222;
line-height: 30px;
height: 30px;
text-align: center;
}
#menu a:hover {
color: #B34872;
-webkit-transition-duration: 300ms;
-moz-transition-duration: 300ms;
transition-duration: 300ms;}
ul#menu ul {
width: 150px;
border: 1px solid #efefef;
}
ul#menu ul a {
font-size: 13px;
border-bottom: 1px solid #efefef;
background: #fff;
height: 25px;
line-height: 25px;
text-align: left;
padding-left: 10px;
}
ul#menu ul a:hover {
background: #FFF6F1;
font-weight : bold;
text-align: left;
padding-left: 15px; -webkit-transition-duration: 450ms;
-moz-transition-duration: 450ms;
transition-duration: 450ms;
}
/*-Menu 1-*/
#menu1 {
color: #222;
margin-top: 0px;
margin-left: 5px;
margin-right: 15px;
width: 250px;
}
.ulmodule_menu>li {
color: #222;
padding: 5px;
border-radius: 0px;
margin-bottom: 20px;}
#menu1 .module_menu_titre {
border-bottom: 2px solid #E8C455;
text-transform: uppercase;
letter-spacing: 0.5px;
margin-top: 5px;
padding-bottom: 15px;
padding-top: 5px;
padding-left: 5px;
padding-bottom: 5px;
color: #111;
text-shadow: 1px 1px 1px #fff;
font-size: 14px;
font-family: "MontserratLight";
text-align: center;
height: 28px;
line-height: 28px;
}
.module_menu_contenu {
font-family: "MontserratLight";
margin-top: 7px;
font-size: 13px;
color: #222;
padding: 5px;
}
.module_menu_contenu a {
color: #C65B69;
font-weight : normal;
}
.module_menu_contenu a:hover {
color: #D57C89;}
/*-Derniers artciles-*/
.module_menu_type_lastarticles a {
color: #954666;
padding-left: 3px;
padding-top: 4px;
padding-bottom: 4px;
background: #fff;
border-bottom: 1px solid #F7EAC1;
text-align: left;
display: inline-block;
margin-top: 0px;
margin-bottom: 1px;
width: 98%;
}
.module_menu_type_lastarticles a:hover {
letter-spacing: 0.5px;
color: #222;
background: #FCEFE6;
-webkit-transition-duration: 450ms;
-moz-transition-duration: 450ms;
transition-duration: 450ms;
}
.module_menu_type_lastarticles a::before { content: '» ';}
/*-Derniers commentaire-*/
.module_menu_type_lastcomments li {
padding-left: 3px;
padding-top: 3px;
padding-bottom: 3px;
background: #fff;
border-bottom: 1px solid #efefef;
color: #222;
text-align: left;
display: inline-block;
margin-top: 1px;
margin-bottom: 2px;
font-size: 12px;
width: 99%;
}
.module_menu_type_lastcomments li:hover {
letter-spacing: 0.5px;
background: #FFFAF6;
-webkit-transition-duration: 450ms;
-moz-transition-duration: 450ms;
transition-duration: 450ms;
}
.module_menu_type_lastcomments a {
font-size: 13px;
color: #954666;
;
}
.module_menu_type_lastcomments {
font-size: 12px;
color: #efefef;
}
/*-derniers visiteurs-*/
.module_menu_type_lastvisitors img {
width: 40px;
border-radius: 40px;
border: 1px solid #fff;
}
.module_menu_type_lastvisitors img:hover {
-webkit-transition-duration: 300ms;
-moz-transition-duration: 300ms;
transition-duration: 300ms;
transform: rotate(690deg);
-ms-transform: rotate(690deg);
-moz-transform: rotate(690deg);
-webkit-transform: rotate(690deg);
-o-transform: rotate(690deg);
opacity: 0.5;
}
/*--RECHERCHER--*/
.module_menu_type_search [name="q"] {
border-radius: 3px;
width: 205px;
border: 1px solid #999;
height: 20px;
margin-bottom: 5px;}
.module_menu_type_search [type="submit"] {
font-size: 12px;
border-radius: 2px;
font-weight: none;
color: #222;
padding: 3px 8px 3px 8px;
border: 1px solid #999;
background: linear-gradient(#fff, #efefef) ;
}
.module_menu_type_search [type="submit"]:hover {background: linear-gradient(#fff, #ECCD6F) ;}
.module_menu_type_search {text-align: center;}
/*--NEWSLETTER--*/
.module_menu_type_newsletter input[name=subscribe] {
border-radius: 3px;
width: 205px;
border: 1px solid #999;
height: 20px;
margin-bottom: 5px;
}
.module_menu_type_newsletter [type="submit"] {
font-size: 12px;
border-radius: 2px;
font-weight: none;
color: #222;
padding: 3px 8px 3px 8px;
border: 1px solid #999;
background: linear-gradient(#fff, #efefef) ;
}
.module_menu_type_newsletter [type="submit"]:hover {
background: linear-gradient(#fff, #ECCD6F) ;}
.module_menu_type_newsletter {
text-align: center;}
/*-Statistiques-*/
.module_menu_type_stats {
width: 280px;
position: absolute;
bottom: 40px;
left: 50%;
margin-left: 140px;
}
/*-Artciles-*/
blockquote {
margin-left: 20px;
border-radius: 3px;
margin-right: 20px;
color: #222;
border-left: 5px solid #FFD86F ;
background: #efefef;
font-size: 1em;
text-align: justify;}
.article_info {
letter-spacing: 1px;
padding: 2px;
color: #999;
font-size: 7.5px;
text-align: center;
margin-bottom: 15px;}
#content {
font-family: "MontserratLight";
font-size: 13.5px;
}
.module_titre {
background: url() repeat-x fixed 0% 0%,
url(http://ekladata.com/wbyxIH1MxXSBAZSKWi9QBg9hsVI/Sans-titre-3.png) no-repeat 50% 100% #fff;
margin-right: 10px;
height: 35px;
padding-bottom: 10px;
padding-top: 10px;
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 13px;
font-family: "MontserratLight";
color: #000;
}
.module_contenu {
background: #fff;
color: #222;
padding-left: 20px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 5px;
font-size: 1em;
text-align: justify;
margin-bottom: 25px;
margin-right: 15px;
}
.article_text {margin-bottom: 15px;}
.module_bottom {height: 25px;
background-image : url(http://ekladata.com/dJKZjsU_C1jnhQwYpGhC_r4p1aE/fond-marbre-rose.png);}
.module_titre a {color: #000;}
.module_titre a:hover {
letter-spacing: 2px;
color: #633A3E;}
.module_contenu a { color: #C65B69; }
.module_contenu a:hover {color: #D57C89;}
.module_contenu img:hover {opacity: 0.9;}
.article_readmore {
margin-left: 0px;
text-align: center;
line-height: 30px;;
height: 30px;
}
.article_readmore a {
font-size: 15px;
text-align: center;
color: ##6E4148;}
/*-forumalires commentaires-*/
#ulmodules form {
display: flex;
flex-wrap: wrap;
font-size: 0px;
color: transparent;
width: 90%; /*largeur du formulaire*/
margin: 0 auto;
}
#ulmodules form input,
#ulmodules form select,
#ulmodules form textarea{
color: black; /*couleur du texte dans les champs*/
font-size: medium;
border: 1px solid #737c4255; /*bordure des champs*/
padding: 5px 10px;
border-radius: 3px; /*bords arrondis*/
background: #F0F0F0;
}
#ulmodules form input {
flex : 1;
margin: 10px;
}
#ulmodules form select,
#ulmodules form textarea{
width: 100% !important;
display: block;
margin: 10px;
}
.mce-tinymce{width: 100% !important}
#ulmodules form label{
width: calc(100% - 40px);
margin-top: 6px; /*aligner le text avec la checkbox*/
color: #444; /*couleur du "me prévenir par mail"*/
font-size: medium;
font-size: 12px
}
#ulmodules form input[type=submit]{
width: 100%;
display: block;
background: #924D52; /*couleur du bouton envoyer*/
color: #fff; /*couleur du texte du bouton*/
text-shadow: none;
transition: 300ms
}
#ulmodules form input[type=submit]:hover{
background: #A05E63; /*couleur du bouton au survol*/
}
/*-commentaire-*/
a.article_comments_link {
font-weight: bold;
border-radius: 5px;
color: #77414E;
padding: 2px 5px 2px 5px;}
.comment_normal, .comment_admin {
margin-top: 20px;
width: 99%;
}
div.commentheader {
border-radius: 5px 5px 0px 0px;
border-left: 1px solid #EACED3;
border-top: 1px solid #EACED3;
border-right: 1px solid #EACED3;
margin-left: 15px;
height: 35px;
background: #F8F8F8;}
.comment_admin div.commentheader {
border-left: 1px solid #E5BA3F;
border-top: 1px solid #E5BA3F;
border-right: 1px solid #E5BA3F;
height: 45px;
background: #F8F8F8;
}
div.commentbody {
border-radius: 0px 0px 5px 5px;
margin-left: 15px;
text-align: left;
color: #333;
padding-top: 10px;
padding-right: 3px;
padding-left: 5px;
padding-bottom: 5px;
background-color: #F8F8F8;
text-align: left;
margin-bottom: 25px;
border-left: 1px solid #EACED3;
border-bottom: 1px solid #EACED3;
border-right: 1px solid #EACED3;
}
.comment_admin div.commentbody {
border-left: 1px solid #E5BA3F;
border-bottom: 1px solid #E5BA3F;
border-right: 1px solid #E5BA3F;
}
.commentnumber {
display: none;
}
.commentpseudo {
margin-left: 45px;
font-family: Amaranth;
color: #000;
font-weight: normal;
padding-left: 0px;
font-size: 18px;
float: left;
line-height: 35px;
}
.commentpseudo a {
font-weight: normal;
line-height: 28px;
color: #000;
font-size: 18px;
}
.commentpseudo a:hover {
font-weight: normal;
color: #555;
}
.commentdate {
line-height: 35px;
font-size: 9px;
padding-right: 5px;
color: #888;
}
.commentavatar {
height: 0px;
float: left;
padding-left: 0px;
margin-left: -10px;
}
.commentavatar img {
border: 2px solid #EACED3;
width: 55px;
float: left;
position: absolute;
margin-top: -70px;
margin-left: -20px;
border-radius: 100px;
}
.comment_admin .commentavatar img {
border: 2px solid #E5BA3F;
width: 55px;
float: left;
position: absolute;
margin-top: -70px;
margin-left: -20px;
border-radius: 100px;
}
.comment-reply a {
margin-left: 15px;
background: #444;
color: white;
padding: 2px 10px 2px 10px;
border-radius: 2px;
margin-bottom: 5px;
}
.comment-reply a:hover {
margin-left: 15px;
background: #333;
color: white;
padding: 2px 10px 2px 10px;
border-radius: 3px;
margin-bottom: 5px;}
.block-reply div.commentheader {
border-left: 1px solid #EACED3;
border-top: 1px solid #EACED3;
border-right: 1px solid #EACED3;
background: #fff;
margin-top: 15px;}
.block-reply div.commentbody {
border-left: 1px solid #EACED3;
border-bottom: 1px solid #EACED3;
border-right: 1px solid #EACED3;
background: #fff;
padding-left: 4px;
color: #333;
}
.block-reply {
margin-left: 25px;
margin-right: 5px;
padding: 3px;
border-left: none;}
.block-reply .commentavatar {
height: 0px;
z-index: 1;
width: 0px; }
.block-reply .commentavatar img {
z-index: 1;
width: 45px;
border: 2px solid #EACED3;
}
.block-reply .commentpseudo {
margin-left: 30px;
float: left;
}
.block-reply .comment_admin .commentbody {
border-left: 1px solid #E5BA3F;
border-right: 1px solid #E5BA3F;
border-bottom: 1px solid #E5BA3F;
background: #fff;
}
.block-reply .comment_admin .commentheader {
border-left: 1px solid #E5BA3F;
border-right: 1px solid #E5BA3F;
border-top: 1px solid #E5BA3F;
background: #fff;
}
.block-reply .comment_admin .commentavatar img {
z-index: 1;
width: 45px;
border: 2px solid #E5BA3F;
}
a.show-replies {color: #fff;}
a.show-replies:hover {color: white;}
a.show-replies::before { content: ' ↓ ';}
a.show-replies::after{ content: ' ↓ ';}
.show-replies {
margin-left: 230px;
border-radius: 2px;
padding-top: 2px;
padding-bottom: 2px;
padding-left: 15px;
padding-right: 15px;
background: #834457;}
.show-replies:hover {background: #925061;}
/*Forum*/
.tag-ontop {color: black; margin-right: 2px; border: 2px solid #D2E477;}
#module_contenu_pageforums td:nth-child(2) {text-align: center; width: 70px;}
#module_contenu_pageforums td:nth-child(3) {text-align: center; width: 80px;}
.post_table_head {
height: 27px;
font-family: 'arial';
font-size: 10px;
color: grey;
text-align: right;
padding-right: 10px;
line-height: 27px;
margin-left: 2px;
margin-right: 22px;
letter-spacing: 0px;
}
.post_table_msg {
padding-right: 10px;
padding-left: 10px;
padding-top: 10px;
padding-bottom: 5px;
background: #EEEEEE;
border-radius: 10px;
}
.post_table_profile {
width: 40px;
padding: 5px;
}
.post_table_profile a {padding-top: 5px;
margin-left: 0px;
margin-top: -5px;
display: block;
font-family: verdana;
font-size: 15px;
font-weight : bold;
letter-spacing: 0px;
color: #444444;
text-shadow: 1px 1px 2px white;
}
.post_table_profile a:hover {
font-weight : bold;
color: #FF4042;}
.post_table_profile img {
border-radius: 60px;
position: relative;
top: -5px;
left: -5px;
width: 60px;
height: 60px;
border: 3px solid #EEEEEE;
margin: 0px 5px 10px 7px;
}
/*-footer-*/
#footer {
text-align: center;
background: white;
height: 30px;
}
#footer a {
line-height: 30px;
color: #7D3A50;
text-align: center;
font-size: 11px;
}
#footer::after {
font-size: 11px;
content: "Thème by Kalyna";
color: #333;
}
/*--PAGNIATION--*/
.pagination {
font-weight: bold;
border-radius: 5px;
font-size: 11px;}
.pagination span {
font-weight: bold;
color: black;
background: #F0F0F0;
box-shadow: 1px 1px 1px #666;
border-radius: 5px;
padding: 4px 6px 4px 6px;;
text-shadow: 0px 0px 3px white;
font-size: 15px;
font-weight: normal;}
.pagination a {
font-weight: bold;
border-radius: 5px;
background: #F0F0F0;
padding: 2px 10px 2px 10px;
color: grey;}
.pagination a:hover {
color: #333;
border: none;
background: #CFCFCF;}
/*Haut - bas de page*/
#id1{position: fixed;
right: 5px;
bottom: 280px;
opacity: 0.5;}
#id2{position: fixed;
right: 5px;
bottom: 330px;
opacity: 0.5;}
#id1:hover {opacity: 1;}
#id2:hover {opacity: 1;}
/*-Menubar-*/
.menubar_button
.menubar_section:hover,
.menubar_section,
.menubar_separation,
.menubar_button,
#menubar_logo,
#menubar_favorites { background: none;}
#menubar, #menubar a {color: #333333;}
#notifications_panel .notif_date {
color: #FDDD80; }
#notifications_panel span strong {
font-weight: bold;
color: #A6466B; }
.menubar_section li {
background:url("http://ekladata.com/AhnD09a8gvLqkX2tHyheMMKszvo/1-1.png")no-repeat; }
.menubar_section li:last-child {
background:url("http://ekladata.com/uN4_ICjEM1mplAKs0DNipQ3FS74/2-1.png")no-repeat ; }
.menubar_section:hover div{
background: linear-gradient(#777, #111);}
/*-FENETRES-*/
.window_title {
line-height: 30px;
font-size: 15px;
background: #222;
}
.window_handle_left {border-radius: 10px 0px 0px 0px;
background: #222;
}
.window_handle_right {border-radius: 0px 10px 0px 0px;
background: #222;
}
.window_content_wrapper1 {background: #222;}
.window_content_wrapper2 {background: #222;}
.window_bottom_wrapper1 {background: #222; border-radius: 0px 0px 5px 5px;}
.window_bottom_wrapper2 {background: #222;}
.window_bottom {background: #222; }
.window_tabs {background: #F8EDCD;}
Code HTML
- Fléches monter & descendre à coller dans le code source d'un module simple ou statistiques :
<p><a title="#footer" href="#footer"><img id="id1" src="http://ekladata.com/98bA9zliZzx7riWPOhgChEmy-IU/icons8-chevron-droit-48.png" alt="" width="32" height="32" /></a> <a title="#top" href="#top"><img id="id2" src="http://ekladata.com/qZA9B6DUeRaTySk81-4zQlHMhKg/icons8-chevron-droit-48.png" alt="" width="32" height="32" /></a></p>
V2. Code sans menu
- En bas de page, vous trouverez les modules : Derniers artciles, derniers visiteurs, Rechercher et derniers commentaire.
- En rouge dans le code, l'identeifiant du titre du module derniers viviteurs à changer. Pour savoir comment trouver l'id de votre module, rendez-vous ICI. Si vous avez besoin d'aide, n'hesitez pas à me le signaler en commentaire ou par MP.
*-Polices-*/
@font-face {font-family: "MontserratLight";
src: url('http://ekladata.com/9KQACRzGF2mY8oYLz6kp-KzTAss/Montserrat-Light.otf');}
@font-face {font-family: "Dancing in the rainbow";
src: url('http://ekladata.com/sdaoztnXxN2yM4F2JdeIzXUnObE/Dancing-in-the-Rainbow.ttf');}
@font-face {font-family: "Amaranth";
src: url('http://ekladata.com/kcnCMVtgkGZrvOqrY4gCOuXCyV8/Amaranth.otf');}
/*-Scrollbar/Selection-*/
::-webkit-scrollbar {
width: 10px;
height: 0px;
}
::-webkit-scrollbar-track {
background-color: #ffffff;
}
::-webkit-scrollbar-thumb {
background-color: #984969;
}
::selection { background: #E5C8C0; color: #000;}
::-moz-selection {background: #E5C8C0; color: #000;}
/*-bulles info-*/
#help_bubble {background: rgba(17,17,17,0.85);
color: #c0c0c0;
border: 0px solid #c0c0c0;
padding: 4px 8px 4px 8px;
}
#help_bubble strong {color: #ECCD6F;}
/*-BLOG-*/
#body {
background: url() no-repeat 0% -90px,
url(http://ekladata.com/hP2TD1Rt277riwqOlzLjNxG_Fao/coin1.png) no-repeat 0% 0%,
url(http://ekladata.com/zn72rvYz_XDlh114Hmqw_G_ZphQ/coin22.png) no-repeat 100% -5px,
url(http://ekladata.com/lK3ub-wY0eL6bPj1BH8Vw7PWZDk/haut.png) no-repeat 50% 0%,
url(http://ekladata.com/kzrZ4X3fjyNd6n0WUVXuheEiMwI/bas.png) no-repeat 30% 150px,
url(http://ekladata.com/9p1SdtJuyz0dy894_BP4Ms0MZYo/fond-head.png) repeat-x 50% 0px,
url(http://ekladata.com/LVBPIvsT6m0P4ucD8CaK-i8Q2Ow/fondwhite.png) repeat-y fixed 50% 350px,
url(http://ekladata.com/45hKOvLK9NI-C9HTzasKQ-edzRM/fond-marbre-rose2.png) repeat fixed 0% 0px;}
#background {
font-family: "MontserratLight";
width: 1000px;
}
#background img:hover {
opacity: 0.8;
}
/*-HEADER-*/
#header {
margin-bottom: 100px;
height: 300px; }
#titre_header {
}
#titre_header a {
letter-spacing: 0px;
font-weight: normal;
font-family: "Dancing in the rainbow";
font-size: 6em;
letter-spacing: 5px;
color: black;
text-shadow: rgb(255, 255, 255) 2px 0px 0px, rgb(255, 255, 255) 1.75517px 0.958851px 0px, rgb(255, 255, 255) 1.0806px 1.68294px 0px, rgb(255, 255, 255) 0.141474px 1.99499px 0px, rgb(255, 255, 255) -0.832294px 1.81859px 0px, rgb(255, 255, 255) -1.60229px 1.19694px 0px, rgb(255, 255, 255) -1.97998px 0.28224px 0px, rgb(255, 255, 255) -1.87291px -0.701566px 0px, rgb(255, 255, 255) -1.30729px -1.5136px 0px, rgb(255, 255, 255) -0.421592px -1.95506px 0px, rgb(255, 255, 255) 0.567324px -1.91785px 0px, rgb(255, 255, 255) 1.41734px -1.41108px 0px, rgb(255, 255, 255) 1.92034px -0.558831px 0px;}
#titre_header a:hover {
color: #7D3A50;
-webkit-transition-duration: 700ms;
-moz-transition-duration: 700ms;
transition-duration: 700ms;}
#slogan_header {
font-family: "Open sans light";
width: auto;
left: 50%;
margin-left: -120px;
top: 180px;
letter-spacing: 2px;
text-align: center;
font-weight: none;
font-size: 13px;
line-height: 15px;
color: #444;
}
#slogan_header:hover {
letter-spacing: 4px;
-webkit-transition-duration: 700ms;
-moz-transition-duration: 700ms;
transition-duration: 700ms;
}
/*-Menu en-tête-*/
#menu {
background-image : url(http://ekladata.com/dJKZjsU_C1jnhQwYpGhC_r4p1aE/fond-marbre-rose.png);
text-align: center;
width: 100%;
border-top: 1px solid #999;
border-bottom: 1px solid #999;
height: 30px;
ligne-height: 30px;
top: 300px;
right: 0px;
}
#menu a {
width: auto;
margin-left: 35px;
font-family: "Open sans Light";
font-size: 17px;
letter-spacing: 1px;
text-transform: uppercase;
color: #222;
line-height: 30px;
height: 30px;
text-align: center;
}
#menu a:hover {
color: #B34872;
-webkit-transition-duration: 300ms;
-moz-transition-duration: 300ms;
transition-duration: 300ms;}
ul#menu ul {
width: 150px;
border: 1px solid #efefef;
}
ul#menu ul a {
font-size: 13px;
border-bottom: 1px solid #efefef;
background: #fff;
height: 25px;
line-height: 25px;
text-align: left;
padding-left: 10px;
}
ul#menu ul a:hover {
background: #FFF6F1;
font-weight : bold;
text-align: left;
padding-left: 15px; -webkit-transition-duration: 450ms;
-moz-transition-duration: 450ms;
transition-duration: 450ms;
}
/*-Menu 1-*/
#menu1 {
color: #222;
margin-top: 0px;
margin-left: 0px;
margin-right: 0px;
width: 0px;
}
.ulmodule_menu>li {
color: #222;
padding: 5px;
border-radius: 0px;
margin-bottom: 20px;}
#menu1 .module_menu_titre {
border-bottom: 2px solid #E8C455;
text-transform: uppercase;
letter-spacing: 0.5px;
margin-top: 5px;
padding-bottom: 15px;
padding-top: 5px;
padding-left: 5px;
padding-bottom: 5px;
color: #111;
text-shadow: 1px 1px 1px #fff;
font-size: 14px;
font-family: "MontserratLight";
text-align: center;
height: 28px;
line-height: 28px;
}
.module_menu_contenu {
font-family: "MontserratLight";
margin-top: 7px;
font-size: 13px;
color: #222;
padding: 5px;
}
.module_menu_contenu a {
color: #C65B69;
font-weight : normal;
}
.module_menu_contenu a:hover {
color: #D57C89;}
/*-Derniers artciles-*/
.module_menu_type_lastarticles {
width: 280px;
position: absolute;
bottom: 30px;
left: 50%;
margin-left: -480px;
text-align: center;}
.module_menu_type_lastarticles a {
color: #954666;
padding-left: 3px;
padding-top: 4px;
padding-bottom: 4px;
background: #fff;
border-bottom: 1px solid #F7EAC1;
text-align: left;
display: inline-block;
margin-top: 0px;
margin-bottom: 1px;
width: 98%;
}
.module_menu_type_lastarticles a:hover {
letter-spacing: 0.5px;
color: #222;
background: #FCEFE6;
-webkit-transition-duration: 450ms;
-moz-transition-duration: 450ms;
transition-duration: 450ms;
}
.module_menu_type_lastarticles a::before { content: '» ';}
/*-Derniers commentaire-*/
.module_menu_type_lastcomments {
width: 280px;
position: absolute;
bottom: 30px;
left: 50%;
margin-left: -180px;
text-align: center;}
.module_menu_type_lastcomments li {
padding-left: 3px;
padding-top: 3px;
padding-bottom: 3px;
background: #fff;
border-bottom: 1px solid #efefef;
color: #222;
text-align: left;
display: inline-block;
margin-top: 1px;
margin-bottom: 2px;
font-size: 12px;
width: 99%;
}
.module_menu_type_lastcomments li:hover {
letter-spacing: 0.5px;
background: #FFFAF6;
-webkit-transition-duration: 450ms;
-moz-transition-duration: 450ms;
transition-duration: 450ms;
}
.module_menu_type_lastcomments a {
font-size: 13px;
color: #954666;
;
}
.module_menu_type_lastcomments {
font-size: 12px;
color: #efefef;
}
/*-derniers visiteurs-*/
#module_menu_titre148372324 {display: none;}
.module_menu_type_lastvisitors {
width: 50px;
position: absolute;
bottom: 0px;
left: 50%;
margin-left: 430px;
text-align: center;}
.module_menu_type_lastvisitors img {
width: 35px;
margin-bottom: 5px;
border-radius: 40px;
border: 1px solid #fff;
}
.module_menu_type_lastvisitors img:hover {
-webkit-transition-duration: 300ms;
-moz-transition-duration: 300ms;
transition-duration: 300ms;
transform: rotate(690deg);
-ms-transform: rotate(690deg);
-moz-transform: rotate(690deg);
-webkit-transform: rotate(690deg);
-o-transform: rotate(690deg);
opacity: 0.5;
}
/*--RECHERCHER--*/
.module_menu_type_search [name="q"] {
border-radius: 3px;
width: 205px;
border: 1px solid #999;
height: 20px;
margin-bottom: 5px;}
.module_menu_type_search [type="submit"] {
font-size: 12px;
border-radius: 2px;
font-weight: none;
color: #222;
padding: 3px 8px 3px 8px;
border: 1px solid #999;
background: linear-gradient(#fff, #efefef) ;
}
.module_menu_type_search [type="submit"]:hover {background: linear-gradient(#fff, #ECCD6F) ;}
.module_menu_type_search {
width: 280px;
position: absolute;
bottom: 170px;
left: 50%;
margin-left: 140px;
text-align: center;}
/*--NEWSLETTER--*/
.module_menu_type_newsletter input[name=subscribe] {
border-radius: 3px;
width: 205px;
border: 1px solid #999;
height: 20px;
margin-bottom: 5px;
}
.module_menu_type_newsletter [type="submit"] {
font-size: 12px;
border-radius: 2px;
font-weight: none;
color: #222;
padding: 3px 8px 3px 8px;
border: 1px solid #999;
background: linear-gradient(#fff, #efefef) ;
}
.module_menu_type_newsletter [type="submit"]:hover {
background: linear-gradient(#fff, #ECCD6F) ;}
.module_menu_type_newsletter {
text-align: center;}
/*-Artciles-*/
blockquote {
margin-left: 20px;
border-radius: 3px;
margin-right: 20px;
color: #222;
border-left: 5px solid #FFD86F ;
background: #efefef;
font-size: 1em;
text-align: justify;}
.article_info {
letter-spacing: 1px;
padding: 2px;
color: #999;
font-size: 7.5px;
text-align: center;
margin-bottom: 15px;}
#content {
font-family: "MontserratLight";
font-size: 13.5px;
margin-right: 0px;
}
.module_titre {
background: url() repeat-x fixed 0% 0%,
url(http://ekladata.com/wbyxIH1MxXSBAZSKWi9QBg9hsVI/Sans-titre-3.png) no-repeat 50% 100% #fff;
margin-right: 10px;
height: 35px;
padding-bottom: 10px;
padding-top: 10px;
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 13px;
font-family: "MontserratLight";
color: #000;
}
.module_contenu {
background: #fff;
color: #222;
padding-left: 20px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 5px;
font-size: 1em;
text-align: justify;
margin-bottom: 25px;
margin-right: 15px;
}
.article_text {margin-bottom: 15px;}
.module_bottom {height: 25px;
background-image : url(http://ekladata.com/dJKZjsU_C1jnhQwYpGhC_r4p1aE/fond-marbre-rose.png);}
.module_titre a {color: #000;}
.module_titre a:hover {
letter-spacing: 2px;
color: #633A3E;}
.module_contenu a { color: #C65B69; }
.module_contenu a:hover {color: #D57C89;}
.module_contenu img:hover {opacity: 0.9;}
.article_readmore {
margin-left: 0px;
text-align: center;
line-height: 30px;;
height: 30px;
}
.article_readmore a {
font-size: 15px;
text-align: center;
color: ##6E4148;}
/*-forumalires commentaires-*/
#ulmodules form {
display: flex;
flex-wrap: wrap;
font-size: 0px;
color: transparent;
width: 90%; /*largeur du formulaire*/
margin: 0 auto;
}
#ulmodules form input,
#ulmodules form select,
#ulmodules form textarea{
color: black; /*couleur du texte dans les champs*/
font-size: medium;
border: 1px solid #737c4255; /*bordure des champs*/
padding: 5px 10px;
border-radius: 3px; /*bords arrondis*/
background: #F0F0F0;
}
#ulmodules form input {
flex : 1;
margin: 10px;
}
#ulmodules form select,
#ulmodules form textarea{
width: 100% !important;
display: block;
margin: 10px;
}
.mce-tinymce{width: 100% !important}
#ulmodules form label{
width: calc(100% - 40px);
margin-top: 6px; /*aligner le text avec la checkbox*/
color: #444; /*couleur du "me prévenir par mail"*/
font-size: medium;
font-size: 12px
}
#ulmodules form input[type=submit]{
width: 100%;
display: block;
background: #924D52; /*couleur du bouton envoyer*/
color: #fff; /*couleur du texte du bouton*/
text-shadow: none;
transition: 300ms
}
#ulmodules form input[type=submit]:hover{
background: #A05E63; /*couleur du bouton au survol*/
}
/*-commentaire-*/
a.article_comments_link {
font-weight: bold;
border-radius: 5px;
color: #77414E;
padding: 2px 5px 2px 5px;}
.comment_normal, .comment_admin {
margin-top: 20px;
width: 99%;
}
div.commentheader {
border-radius: 5px 5px 0px 0px;
border-left: 1px solid #EACED3;
border-top: 1px solid #EACED3;
border-right: 1px solid #EACED3;
margin-left: 15px;
height: 35px;
background: #F8F8F8;}
.comment_admin div.commentheader {
border-left: 1px solid #E5BA3F;
border-top: 1px solid #E5BA3F;
border-right: 1px solid #E5BA3F;
height: 45px;
background: #F8F8F8;
}
div.commentbody {
border-radius: 0px 0px 5px 5px;
margin-left: 15px;
text-align: left;
color: #333;
padding-top: 10px;
padding-right: 3px;
padding-left: 5px;
padding-bottom: 5px;
background-color: #F8F8F8;
text-align: left;
margin-bottom: 25px;
border-left: 1px solid #EACED3;
border-bottom: 1px solid #EACED3;
border-right: 1px solid #EACED3;
}
.comment_admin div.commentbody {
border-left: 1px solid #E5BA3F;
border-bottom: 1px solid #E5BA3F;
border-right: 1px solid #E5BA3F;
}
.commentnumber {
display: none;
}
.commentpseudo {
margin-left: 45px;
font-family: Amaranth;
color: #000;
font-weight: normal;
padding-left: 0px;
font-size: 18px;
float: left;
line-height: 35px;
}
.commentpseudo a {
font-weight: normal;
line-height: 28px;
color: #000;
font-size: 18px;
}
.commentpseudo a:hover {
font-weight: normal;
color: #555;
}
.commentdate {
line-height: 35px;
font-size: 9px;
padding-right: 5px;
color: #888;
}
.commentavatar {
height: 0px;
float: left;
padding-left: 0px;
margin-left: -10px;
}
.commentavatar img {
border: 2px solid #EACED3;
width: 55px;
float: left;
position: absolute;
margin-top: -70px;
margin-left: -20px;
border-radius: 100px;
}
.comment_admin .commentavatar img {
border: 2px solid #E5BA3F;
width: 55px;
float: left;
position: absolute;
margin-top: -70px;
margin-left: -20px;
border-radius: 100px;
}
.comment-reply a {
margin-left: 15px;
background: #444;
color: white;
padding: 2px 10px 2px 10px;
border-radius: 2px;
margin-bottom: 5px;
}
.comment-reply a:hover {
margin-left: 15px;
background: #333;
color: white;
padding: 2px 10px 2px 10px;
border-radius: 3px;
margin-bottom: 5px;}
.block-reply div.commentheader {
border-left: 1px solid #EACED3;
border-top: 1px solid #EACED3;
border-right: 1px solid #EACED3;
background: #fff;
margin-top: 15px;}
.block-reply div.commentbody {
border-left: 1px solid #EACED3;
border-bottom: 1px solid #EACED3;
border-right: 1px solid #EACED3;
background: #fff;
padding-left: 4px;
color: #333;
}
.block-reply {
margin-left: 25px;
margin-right: 5px;
padding: 3px;
border-left: none;}
.block-reply .commentavatar {
height: 0px;
z-index: 1;
width: 0px; }
.block-reply .commentavatar img {
z-index: 1;
width: 45px;
border: 2px solid #EACED3;
}
.block-reply .commentpseudo {
margin-left: 30px;
float: left;
}
.block-reply .comment_admin .commentbody {
border-left: 1px solid #E5BA3F;
border-right: 1px solid #E5BA3F;
border-bottom: 1px solid #E5BA3F;
background: #fff;
}
.block-reply .comment_admin .commentheader {
border-left: 1px solid #E5BA3F;
border-right: 1px solid #E5BA3F;
border-top: 1px solid #E5BA3F;
background: #fff;
}
.block-reply .comment_admin .commentavatar img {
z-index: 1;
width: 45px;
border: 2px solid #E5BA3F;
}
a.show-replies {color: #fff;}
a.show-replies:hover {color: white;}
a.show-replies::before { content: ' ↓ ';}
a.show-replies::after{ content: ' ↓ ';}
.show-replies {
margin-left: 230px;
border-radius: 2px;
padding-top: 2px;
padding-bottom: 2px;
padding-left: 15px;
padding-right: 15px;
background: #834457;}
.show-replies:hover {background: #925061;}
/*Forum*/
.tag-ontop {color: black; margin-right: 2px; border: 2px solid #D2E477;}
#module_contenu_pageforums td:nth-child(2) {text-align: center; width: 70px;}
#module_contenu_pageforums td:nth-child(3) {text-align: center; width: 80px;}
.post_table_head {
height: 27px;
font-family: 'arial';
font-size: 10px;
color: grey;
text-align: right;
padding-right: 10px;
line-height: 27px;
margin-left: 2px;
margin-right: 22px;
letter-spacing: 0px;
}
.post_table_msg {
padding-right: 10px;
padding-left: 10px;
padding-top: 10px;
padding-bottom: 5px;
background: #EEEEEE;
border-radius: 10px;
}
.post_table_profile {
width: 40px;
padding: 5px;
}
.post_table_profile a {padding-top: 5px;
margin-left: 0px;
margin-top: -5px;
display: block;
font-family: verdana;
font-size: 15px;
font-weight : bold;
letter-spacing: 0px;
color: #444444;
text-shadow: 1px 1px 2px white;
}
.post_table_profile a:hover {
font-weight : bold;
color: #FF4042;}
.post_table_profile img {
border-radius: 60px;
position: relative;
top: -5px;
left: -5px;
width: 60px;
height: 60px;
border: 3px solid #EEEEEE;
margin: 0px 5px 10px 7px;
}
/*-footer-*/
#footer {
text-align: center;
background: #fff;
height: 350px;
}
#footer a {
line-height: 680px;
color: #7D3A50;
text-align: center;
font-size: 11px;
}
#footer::after {
font-size: 11px;
content: "Thème by Kalyna";
color: #333;
}
/*--PAGNIATION--*/
.pagination {
font-weight: bold;
border-radius: 5px;
font-size: 11px;}
.pagination span {
font-weight: bold;
color: black;
background: #F0F0F0;
box-shadow: 1px 1px 1px #666;
border-radius: 5px;
padding: 4px 6px 4px 6px;;
text-shadow: 0px 0px 3px white;
font-size: 15px;
font-weight: normal;}
.pagination a {
font-weight: bold;
border-radius: 5px;
background: #F0F0F0;
padding: 2px 10px 2px 10px;
color: grey;}
.pagination a:hover {
color: #333;
border: none;
background: #CFCFCF;}
/*Haut - bas de page*/
#id1{position: fixed;
right: 5px;
bottom: 280px;
opacity: 0.5;}
#id2{position: fixed;
right: 5px;
bottom: 330px;
opacity: 0.5;}
#id1:hover {opacity: 1;}
#id2:hover {opacity: 1;}
/*-Menubar-*/
.menubar_button
.menubar_section:hover,
.menubar_section,
.menubar_separation,
.menubar_button,
#menubar_logo,
#menubar_favorites { background: none;}
#menubar, #menubar a {color: #333333;}
#notifications_panel .notif_date {
color: #FDDD80; }
#notifications_panel span strong {
font-weight: bold;
color: #A6466B; }
.menubar_section li {
background:url("http://ekladata.com/AhnD09a8gvLqkX2tHyheMMKszvo/1-1.png")no-repeat; }
.menubar_section li:last-child {
background:url("http://ekladata.com/uN4_ICjEM1mplAKs0DNipQ3FS74/2-1.png")no-repeat ; }
.menubar_section:hover div{
background: linear-gradient(#777, #111);}
/*-FENETRES-*/
.window_title {
line-height: 30px;
font-size: 15px;
background: #222;
}
.window_handle_left {border-radius: 10px 0px 0px 0px;
background: #222;
}
.window_handle_right {border-radius: 0px 10px 0px 0px;
background: #222;
}
.window_content_wrapper1 {background: #222;}
.window_content_wrapper2 {background: #222;}
.window_bottom_wrapper1 {background: #222; border-radius: 0px 0px 5px 5px;}
.window_bottom_wrapper2 {background: #222;}
.window_bottom {background: #222; }
.window_tabs {background: #F8EDCD;}
-
Commentaires
Bonjour. Je me baladais un peu sur ton blog pour m'aider à améliorer le mien avant l'ouverture officielle. Je tiens à te remercier pour les codes qui aident beaucoup. Très joli blog !
-
Mardi 24 Octobre 2023 à 18:58
-
Mercredi 25 Octobre 2023 à 20:22
-
Mercredi 25 Octobre 2023 à 23:29
Bonsoir, aucun souci. :-)
Je te partage tout mon code sur → cette page (je t'ai donné l'accès, normalement, tu devrais pouvoir la voir).
Tu as une explication des sélecteurs sur celle-ci.
Si tu as besoin d'aide ou d'explication, n'hésites pas à demander ;) -
Jeudi 26 Octobre 2023 à 18:16
-
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Vous devez être connecté pour commenter
Codages et libre service












Merci ! Oui, sers-toi ;)
Le menu doit être à droite. Le codage est paramétré pour. Sinon, tu peux changer les valeurs dans le css si vraiment, tu veux le menu à gauche.
Si ça persiste. Dans la personnalisation de thème, regarde si tu n'as pas des marges qui sont restées.
Aussi (parce que j'ai eu ce problème en testant mes thèmes), tu peux actualiser la page puis éditer un article et enregistrer. Moi ça, c'est remis tout seul.
De rien :) Contente qu'il te plaise.