-
Faire un blog : Conseils
MAJ : 10/03/2024

Conseils et erreurs à éviter
Attention : ce sont mes conseils avec mon avis personnel, je ne fais la leçon à personne, vous en faites ce que vous voulez !

- Trop de couleurs : Sauf si votre blog est dans le thème "multicouleurs" évitez de mettre toutes les couleurs sur votre blog, essayez de toujours rester dans les mêmes tons (camaïeu de couleurs) ou alors, choisissez 2 (voir 3) couleurs et faite votre thème autour de ces teintes. Personnellement, je me base toujours à mon header.
- Une seule couleur : Cette fois, c'est tout l'inverse, si le fond de votre article ou menu est rose pâle, évitez d'écrire en rose ou en blanc, on ne pourra pas lire votre texte et c'est bien dommage car cela empêche les visiteurs de découvrir votre blog. Écriture rose sur fushia. Là, on ne voit pas grand-chose, alors imaginez si tout mon article était écrit comme ça. C'est aussi illisible que fatigant pour les yeux, pas vrai ? Non, je n'exagère pas, je suis déjà tombée plus d'une fois sur ce genre de déco. Bref, la couleur du texte doit bien ressortir, choisissez une couleur opposée à votre fond, comme le plus classique texte noir sur blanc.
- Le fluo : Aïe... je suis également déjà tombée sur des blogs fluo : jaune, vert ou rose, non seulement ce n'est pas terrible esthétiquement parlant, mais en plus c'est très fatigant pour les yeux, la lecture est vraiment désagréable... ce qui risque de faire vite partir vos visiteurs. Personnellement, j'abandonne tout de suite la lecture et je m'en vais.→ Petite astuce : Rien de mieux que le noir sur blanc ou blanc sur noir ? Eh bien pas vraiment, il est conseillé d'utiliser du gris très clair à la place du blanc et du gris très foncé à la place du noir. Exemple, sur du blanc, privilégiez la couleur #222 ou #333 pour l'écriture. Et du #efefef sur du noir. Ça diminue le contraste, du texte blanc sur noir pouvant être un peu trop agressif pour l'œil. Exemple : pour mon blog : le fond est un gris foncé : #1E1E1E, le texte gris très clair : #efefef.
Comparatif :
Blanc sur noir.
#efefef sur #111,
contraste plus adoucie
Noir sur blanc.
#222 sur #efefef,
idem, le contraste est plus adouci

Pour embellir votre blog, vous pouvez changer les polices d'écritures. Ça, c'est bien pour le titre du blog ou les titres de modules/articles, car la taille de police est généralement grande, mais pas pour le contenu de vos articles. Plus une police est complexe, plus il est difficile de la lire. Afin de rester lisible, privilégiez les polices simples pour vos contenus, telles que New Times, verdana, arial, calibri, etc.
Autre chose, comme pour les couleurs, évitez de mettre trop de polices d'écriture différentes. Maximum, j'en recommande trois : Une police simple pour le contenu de vos articles, une pour vos titres et une pour le nom du blog.
Attention : vérifiez bien vos polices, certaines ne prennent pas en charge les accents, chiffres et caractère spéciaux.
Note : Pour changer une police d'écriture, je vous conseille ce tuto de thisisjulie, qui est top et très simple, cela permettra à tous les navigateurs (et visiteurs) de lire vos polices, même les polices spéciales.

- Taille du blog : À moins que votre blog (#background) soit en % pour une meilleure responsive, il est recommandé d'avoir une largeur de blog inférieur à 1050px. Pourquoi ? Parce que vos visiteurs n'ont pas tous un écran aussi grand que le vôtre. Afin que tous puissent avoir un parfait aperçu de l'apparence de votre blog, une largeur inférieur à 1050px est une valeur sûre.
- Organisation du blog : Organisez votre blog. Pensez aux visiteurs qui découvrent pour la première fois votre blog, faite en sorte qu'ils ne soient pas perdus. Créez des menus et des rubriques bien organisés. Pour vous aider, imaginez que votre blog est un classeur et que les rubriques sont des intercalaires, derrière chaque intercalaire/rubrique, il y a des articles...
Et le top du top, une petite présentation de votre blog, soit sur une page, soit dans un menu, pour que l'on sache rapidement sur quoi porte votre blog.- Orthographe & Abréviations : On peut faire quelques fautes d'orthographe ou des fautes de frappe (j'en fais moi-même) mais les blogueurs qui écrivent kom ca c fatigant, vs risqué encor une fois de fr fuir vos visiteurs. Autre exemple : "g ft ce dess1 hier, il vs plé ?" Je ne sais pas vous, mais moi ça ne me donne pas du tout envie continuer la lecture, ça ne fait pas sérieux. Il existe différents sites de correction, ça ne corrige pas tout, mais ça fait le plus gros. Ah ! et j'allais oublier : "comme même" ça n'existe pas !!!! On dit "Quand même" ! idem pour "temps mieux", on écrit "tant mieux" !
→ Je vous invite fortement à ajouter l'extension LanguageTool à votre navigateur. Le meilleur correcteur d'orthographe gratuit. Il corrige l'orthographe, la grammaire et la syntaxe.

Les images de chiens, chats, paysages, mangas, bref les images à motifs, c'est beau, mais trop de motifs ce n'est pas terrible, car ça risque de faire "trop chargé". Quand je dis qu'il faut éviter de mettre trop d'images, je ne parle pas pour les articles, mais les images de fonds : body, background, menus, contenu, shoutbox... parfois le texte est totalement illisible.
Exemple
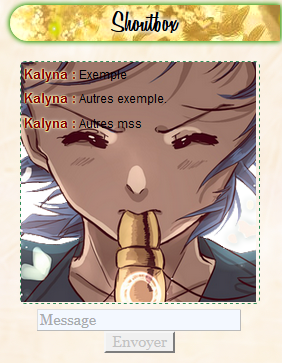
Maintenant prenons l’exemple de la shoutbox, si vous souhaitez mettre une image dans ce module, jouez sur l’opacité, rendez l'image un peu transparente sinon on ne pourra pas bien lire les messages...ExemplePetite astuce : privilégiez les images au format .png pour une meilleure qualité, notamment si vous utilisez des renders, images avec fond transparent.

Attention à ne pas mettre trop de codages Javascript, notamment les codages à effet. Par exemple des étoiles, neiges ou autres objets qui tombent sur votre blog. C'est beau, mais c’est "lourd", ça fait ramer les blogs et parfois même ça recharge/réactualise la page tout seul, je ne vous dis donc pas le temps que peut prendre une page pour s'afficher. Deux codes JS, voire trois selon le type d'effet, est le maximum à mon avis, sinon c'est trop lourd pour le blog. Les lecteurs de musiques sont assez lourds, évitez donc d'en ajouter davantage si vous voulez que la navigation reste fluide.
Responsive design. Essayez de rendre votre blog compatible avec toutes les tailles et tous les types d’écran. J'avoue ça, c'est souvent galère, surtout quand on a une image (type wallpaper) comme background.
Il arrive que le fond ou un module que vous avez déplacé (en pied de page par exemple) soit bien placé sur l'écran de l'admin, mais que selon la taille d'écran des visiteurs, l'affichage du thème diffère, donc attention, vérifiez si vos codes sont bons et vérifiez aussi sur des écrans de différentes tailles que votre thème s'affiche correctement. Vous pouvez faire la demande auprès des autres blogueurs dans la Cafétéria ou vérifiez vous-même sur des sites spécialisés (testeur/simulateur de résolution d’écran) comme sur ce site par exemple.

Bien sûr, vous pouvez mettre de la musique sur votre blog, mais évitez la lecture automatique. Tout le monde n'a pas les mêmes goûts musicaux donc si vous mettez la "Danse des canards" pour l'ouverture de votre blog, je doute que tout le monde apprécie. De plus, pensez à vos visiteurs, si ça se trouve, ils sont déjà en train d'écouter de la musique sur Youtube, alors le mélange des chansons pas top... Après, c'est un choix, mais sachez aussi qu'en plus, généralement les lecteurs font ramer les PC lors de la navigation sur les blogs. Perso, il y a certains blogs qui se rechargent une seconde fois, le blog s'affiche donc après de longues secondes ce qui rend la navigation pas agréable.
Si vous voulez un lecteur je vous déconseille le site playlistme (& scmplayer), je sais qu'ils font ramer, pour moi scmplayer rame un peu, mais ça passe encore. Sinon, vous pouvez toujours mettre une vidéo ou une playlist Youtube où vous avez également la possibilité de mettre la lecture automatique.
Autre lecteur conseillé, Billy. Lecteur simple et discret qui ne semble pas poser de problèmes (aperçu dans les commentaires). Merci à Donnie. pour la recommandation ;)

Vous souhaitez avoir des avis sur votre blog et souhaitez l'amélioré ? Demandez l'avis à d'autres blogueurs ! Demander à des amis, c'est bien, mais ils n'ont pas vraiment un point de vue objectif, ils n’oseraient peut-être pas vous faire de critiques... Sur le forum d'Eklablog, il y a la Cafétéria où vous pouvez discuter et demander l'avis d'autres blogueurs. Vous pouvez aussi demander à vos visiteurs dans un article.
En ce qui concerne les sondages du genre "Aimez-vous mon blog ?", étant donné que j'en ai déjà croisé à maintes reprises, je préfère préciser : Si vous mettez uniquement "oui" comme choix de réponse, ça ne sert à rien. Ils font comment les gens qui n'aiment pas pour voter ? Laissez le choix à vos visiteurs ("oui", "non", "moyen" est le minimum). Certes, il n'est jamais plaisant d'entendre "je n'aime pas ton blog" mais les avis et critiques (lorsqu'elles sont justifiées et constructives) sont utiles pour l'évolution d'un blog. Vous pouvez proposer sur votre blog un article (comme une "boîte à idées" par exemple) où les gens donneraient leurs avis et conseils...
Ah ! Et petite astuce, afin que votre blog soit plus facilement trouvable par les moteurs de recherche, allez dans Configuration > Meta tags > et remplissez les cases, "Description" et "Mots clé". Et n'oubliez pas les tags dans vos articles !

Bon, je crois avoir fait le tour... Si vous avez un avis concernant cet article ou une question, vous pouvez me laisser un commentaire. Et je rappelle encore une fois que c'est un avis personnel, si vous souhaitez faire un blog fluo avec des tonnes d'images à motifs et un lecteur automatique, libre à vous ! ;)
-
Commentaires
Je trouve cet article pratique. Dommage que certaines personnes n'en prenne pas compte. :/
Sinon, j'aurais une question qui a rapport avec cette article (évidement). Moi aussi,je choisi les couleurs en fonction du header, mais juste comme ça, si ton header n'a pas beaucoup de couleur, que fais-tu? Je suis en train de galérer avec les liens sur le côté. J'avais mis plein de couleur pour les liens sur fond gris foncé mais apparemment, ça ressemble trop à un certain blog donc je veux le changer mais je sais pas quoi mettre parce que je me dis que trop mettre la même couleur que le titre du header, ça fait un peu trop même couleur. XD Je suis en train de sécher pour les idées...Si tu peux me donner un peu d'indice, ça m'aiderait stp.
Je viens de créer un code de lecteur avec scm music player mais je n'arrive pas à le placer sur mon blog /: j'aimerais savoir comment tu fais? Car même en le mettant en module simple il ne se met pas du tt...
Wouha ! Que n'ai-je découvert ton blog plus tôt !
C'est un vrai régal, tant pour les yeux que pour son contenu.Tes conseils sont très judicieux et je ne te cache pas que j'évite certains blogs en raison des inconvénients que tu cites ci-dessus. C'est dommage car je passe peut-être à côté de contenus intéressants mais à mon âge, on ménage sa monture... de lunettes.
Bon, j'admets que mon blog n'est pas un modèle du genre, d'ailleurs je n'en suis jamais satisfaite. Comme ils s'adresse aux jeunes et nettement moins jeunes, j'ai tenté de trouver un compromis entre un look joyeux et un contenu rigoureux. Mais j'ai encore du boulot !Pour ce qui est du format de fichier des images sur le web, je ne suis pas tout à fait d'accord avec toi : globalement, pour les photos, le JPG (optimiisé) reste le format recommandé. Si effectivement le PNG présente l'avantage de moins "brouiller" les pixels et donc de conserver une image plus nette, mais le désavantage est de taille : ce format "bouffe" de la bande passante et ralentit considérablement le temps d'affichage de la page. Il est donc recommandé de ne l'utiliser que pour les images avec des transparences, ou des contours très contrastés, ou encore pour des logos. Le PNG 8 est parfait pour ces derniers (il ne gère que 256 couleurs, comme le gif, la netteté en plus).
Bravo et merci pour ce travail et ce partage ! C'est énorme !
P.S. : Ton pseudo a-t-il un rapport avec la "chervona kalyna" ? Il n'est pas courant...
-
Lundi 25 Septembre 2023 à 18:13
Oh, merci pour ton commentaire !
De même, quand ça pique les yeux, je pars. Mon temps d'heures assez conséquent sur PC me grille suffisamment les yeux comme ça !
Pour ce qui est des images, je suis tout à fait d'accord avec toi. En termes de taille/poids, c'est mieux JPG. Dans mon cas, surtout à l'époque, je partageais beaucoup de créa graphique, donc je privilégiais la qualité d'image.
Pour mon pseudo, non aucun rapport. En fait, j'aime simplement la sonorité de ce nom. ^^
-
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Vous devez être connecté pour commenter
Codages et libre service













C'est bien dommage que c'est article n'est pas plus connu, car je vois encore des gens qui galère comme jamais avec leurs thèmes et font ces grosses erreurs :/
C'est vrai c'est dommage. Surtout pour les erreurs qui empêchent de bien lire les articles, ils sont peut-être intéressants mais sont illisibles et ne donnent pas envie de s'y attarder. :/
Ou carrément, tu dis de ne pas mettre simplement une lecture automatique, mais j'ai découvert que c'est un des lecteur les plus utilisés sur Ekla (celui dont tu as mis justement le lien) qu'il ne faut surtout pas utiliser x) Il ralenti à mort les pages, empêche de te connecté et donc d'écrire un commentaire, et si tu arrives à te connecté, tu ne peux même plus voir tes notifications car je cite "Vous n'avez pas accès à cette fonctionnalité". Je pense qu'un petit lecteur sur un des module sur le côté qu'utilise Fabule est bien mieux, car il ne gâche pas l'écran, est discret mais pas invisible, et c'est aux gens de cliquer dessus pour écouter s'ils le veulent.
Ah? Personnellement les blogs qui utilisent scmplayer.co sont ceux qui bug le moins chez moi, ça bug quand même mais moins que d'autres, après l'appli à peut-être changé depuis le temps...? Par contre moi c'est ceux qui utilisent playlistme qui bug à mort.
Ah bon ? Parce qu'avec mon PC, et celui de mon frère, ce lecteur me causait toujours des gros soucis x_x Je peux te donner le lien de celui qu'utilise Fabule si tu veux, donc celui qui est sur mon blog sous cette forme :
EDIT: Je viens de voir, et playlist.me est en fait exactement le même lecteur que scmplayer, car c'est le nom de ce lecteur en fait.
Vraiment pas mal son lecteur, discret en plus.
Pour playlistme et scmplayer je savais mais je ne sais pas pourquoi il y en a toujours un qui bug toujours plus que l'autre...? je ne sais plus quelle blogueuse utilisait le lecteur où s'était écrit "playlistme", mais quand j'allais sur son blog ça bugger à mort, parfois la page se rechargeait carrément. Où alors peut-être qu'il y avait un autre code sur son blog qui faisait bugger ? Mais je vois pas quoi.
Ouiii, tu as vu ! Voilà le site pour faire les mêmes : clique ici pour tenter de gagner un cookie gratuit
Mmh, bizarre... j'aurait dit que c'est le lecteur musique qui fait tout buggé mais c'est bizarre que le même lecteur avait moins de problème que l'autre... peut-être que le site qui a "volé" le lecteur a des petits soucis ? x)
Ses thèmes sont bien harmonieux j'aime bien. Le lecteur rend bien sur ton blog. Merci pour le lien, j'ai édité mon article :)
Bah c'est ce que j'ai aussitôt pensé. Peut-être...
Oui je trouve aussi c: Merci ^^
Vaux mieux pas se creuser la tête pour ça x)