-
-
Par Kalyna le 19 Septembre 2017 à 19:21
3 codes CSS pour personnaliser votre blog + 1 astuce qui sauve la vie.
I- Sélectionner le texte :
::selection {background: #couleur; color: #couleur;}
::-moz-selection {background: #couleur; color: #couleur;}Sur ce blog, le texte sélectionné devient noir et le fond vert.
II- Scrollbar de la page :
Note : Le scrollbar c'est la barre de défilement qu'il y a à droite de l'écran. Sur ce blog, je l'ai mis en noir.
/!\ Ne fonctionne pas avec tous les navigateurs.
Pour les personnes utilisant chrome, vous pouvez voir que le scrollbar de mon blog à été personnalisé. Voilà le code :
::-webkit-scrollbar {
width: xpx; /*-Largeur de toute la scrollbar fond+barre-*/
height: 0px; /*-Hauteur automatiquement à 0-*/
}
::-webkit-scrollbar-track {
background-color: #couleur; /*-Couleur du fond-*/
}
::-webkit-scrollbar-thumb {
background-color: #couleur; /*-Couleur de la barre qui défile-*/
}III- Citation
Code pour personnaliser le bloc "citation" dans vos articles.

(C'est ce que j’utilise pour mettre en avant les codes CSS ou HTML dans mes articles.)blockquote {propriété: valeur;}IV - Annuler le JavaScript
L'astuce qui sauve la vie quand on a entré un code JS qui fait tout planter !
Rien de plus simple, ajoutez /?disablescripts à l'URL de votre blog et le JavaScript sera désactivé. Cela vous permettra ainsi d'avoir de nouveau accès à votre espace personnel et de retirer le mauvais code.
Exemple :
http://kaly-codes.ek.la/?disablescripts 4 commentaires
4 commentaires
-
Par Kalyna le 19 Septembre 2017 à 19:20
Tout est dans le titre, si vous cherchez un sélecteur CSS que vous ne connaissez pas, vous pouvez soit regarder si le sélecteur n'est pas dans cette liste, soit le chercher vous-même sur votre blog avec cette méthode :
1- Clic droit sur l'élément dont vous souhaitez connaître le secteur.
2- Puis, "Examiner l'élément", et une barre d'information s'ouvre en bas de page.
Pour mon exemple, je vais chercher le sélecteur du titre de mon module "Informations" dans le menu de droite. Ce qui me donne ça :

Sur la ligne surlignée en bleu, il y a deux sélecteurs, le premier avec des chiffres a la fin et le deuxième sans.
#module_menu_titre151307498, lorsqu'un sélecteur se termine avec un chiffre comme ça (en rouge), c'est qu'il s’agit d'un élément en particulier, dans ce cas, mon module "informations".
#module_menu_titre, lorsqu'il n'y a pas de chiffre et que le sélecteur est simple, c'est qu'il s'agit d'un élément en général, dans ce cas, tous les titres des modules dans le menu.
Donc pour résumer, si je souhaite modifier tous les titres de modules et les rendre identiques, il me suffit d'utiliser #module_menu_titre et si je souhaite que le titre de mon module "informations" soit différent des autres, je devrais utiliser #module_menu_titre151307498
Pour copier un sélecteur, vous pouvez soit :
- faire clic droit sur le sélecteur puis "Copier" > "Le sélecteur CSS"
- soit, le recopier manuellement.
 votre commentaire
votre commentaire
-
Par Kalyna le 19 Septembre 2017 à 19:19

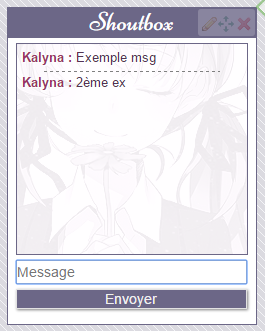
Pour modifier quelque chose sur son blog ce n'est pas compliqué, comme d'habitude le plus important est de connaître les sélecteurs (voir la liste), après c'est toujours la même chose "border", "background", "border-radius".... Aujourd'hui, je partage les sélecteurs de la shoutbox.
1- Sélecteur du bloc de discussion en haut. C'est avec ce sélecteur que l'on définit la taille, le fond, les bordures etc de la shoutbox.
.menu_shoutbox
2- Sélecteur de la barre qui se trouve entre deux messages.
.menu_shoutbox hr
3- Sélecteur des Pseudos. Dans mon exemple, mon pseudo a une couleur différente des messages.
.menu_shoutbox strong
4- Sélecteur de la barre de message, là où vous écrivez avant de cliquer sur "envoyer"
.module_menu_type_shoutbox [name="shoutbox_msg"]
5- Et enfin le sélecteur du bouton "Envoyer"
.module_menu_type_shoutbox input[type="submit"]
Exemple :
* En rouge : les valeurs à modifier.
.menu_shoutbox {height: 200px; / Hauteur de ma shoutbox /
background-image: url("url de l'image"); / image de fond de la shoutbox /
background-color: #ffffff; /couleur de fond de la shoutbox /
font-size: 13px; / taille police /
border: 1px solid #6C6787; / bordure de la shoutbox /
padding: 5px; / marges intérieur de la shoutbox /
margin-bottom: 5px; / marge sous la shoutbox /
text-shadow: 1px 1px 0px white; / ombre texte /
}.menu_shoutbox hr {width: 80%; / Largueur de la barre /
border-bottom: dashed 1px grey; / Style de ma bordure /
}.menu_shoutbox strong {color: #993366; / Couleur des pseudo/
}.module_menu_type_shoutbox [name="shoutbox_msg"] {width: 95%; / Taille de ma barre de message /
margin-bottom: 5px; / marge sous la barre de message /
height: 20px; / Hauteur de la barre de message /
}.module_menu_type_shoutbox input[type="submit"] {background: #6C6787; / Couleur du bouton /
color: #F0F0F0; / Couleur du texte /
width: 85%; / Taille /
margin-bottom: 5px; / Marge sous le bouton /
box-shadow: 1px 1px 3px grey; / Ombre du bouton /
border: 1px solid #E2E2E2; / Bordure du bouton /
} votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
Codages et libre service









