-
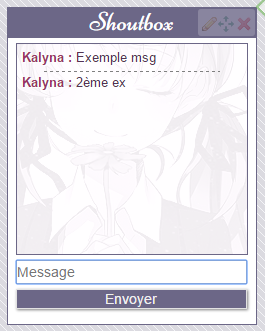
Shoutbox

Pour modifier quelque chose sur son blog ce n'est pas compliqué, comme d'habitude le plus important est de connaître les sélecteurs (voir la liste), après c'est toujours la même chose "border", "background", "border-radius".... Aujourd'hui, je partage les sélecteurs de la shoutbox.
1- Sélecteur du bloc de discussion en haut. C'est avec ce sélecteur que l'on définit la taille, le fond, les bordures etc de la shoutbox.
.menu_shoutbox
2- Sélecteur de la barre qui se trouve entre deux messages.
.menu_shoutbox hr
3- Sélecteur des Pseudos. Dans mon exemple, mon pseudo a une couleur différente des messages.
.menu_shoutbox strong
4- Sélecteur de la barre de message, là où vous écrivez avant de cliquer sur "envoyer"
.module_menu_type_shoutbox [name="shoutbox_msg"]
5- Et enfin le sélecteur du bouton "Envoyer"
.module_menu_type_shoutbox input[type="submit"]
Exemple :
* En rouge : les valeurs à modifier.
.menu_shoutbox {height: 200px; / Hauteur de ma shoutbox /
background-image: url("url de l'image"); / image de fond de la shoutbox /
background-color: #ffffff; /couleur de fond de la shoutbox /
font-size: 13px; / taille police /
border: 1px solid #6C6787; / bordure de la shoutbox /
padding: 5px; / marges intérieur de la shoutbox /
margin-bottom: 5px; / marge sous la shoutbox /
text-shadow: 1px 1px 0px white; / ombre texte /
}.menu_shoutbox hr {width: 80%; / Largueur de la barre /
border-bottom: dashed 1px grey; / Style de ma bordure /
}.menu_shoutbox strong {color: #993366; / Couleur des pseudo/
}.module_menu_type_shoutbox [name="shoutbox_msg"] {width: 95%; / Taille de ma barre de message /
margin-bottom: 5px; / marge sous la barre de message /
height: 20px; / Hauteur de la barre de message /
}.module_menu_type_shoutbox input[type="submit"] {background: #6C6787; / Couleur du bouton /
color: #F0F0F0; / Couleur du texte /
width: 85%; / Taille /
margin-bottom: 5px; / Marge sous le bouton /
box-shadow: 1px 1px 3px grey; / Ombre du bouton /
border: 1px solid #E2E2E2; / Bordure du bouton /
} Tags : shoutbox
Tags : shoutbox
-
Commentaires
Aucun commentaire pour le moment Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Vous devez être connecté pour commenter
Codages et libre service




