-
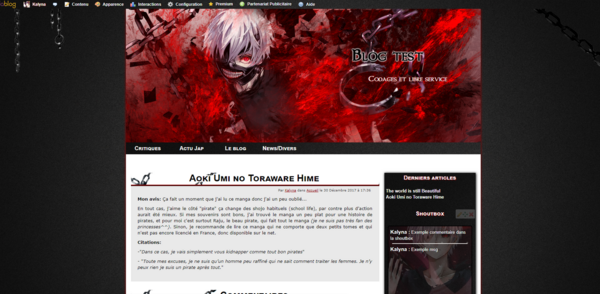
Thème #1 Tokyo Ghoul
Bonjour ! Comme je l'avais dit dans un précédent article je reposte des anciens thèmes et voilà celui de Tokyo Ghoul.
Cliquez sur l'image pour agrandir.
- Créditer / Prévenir en commentaire ou par MP si vous prenez un header ou un thème.
- Préciser quelque part sur votre blog que le thème est de moi (si ce n'est pas déjà fait dans le code)Avant de copier/coler le code :
- Décocher tous les paramètre de vote thème actuel (Apparence → Modifier le thème → Menu/Article/ etc. et retirer marges, couleurs, style police etc.)
- Marges du blog à mettre à 0.
- Le thème est fait pour un seul menu.
@font-face {font-family: "Fighting Spirit Turbo";
src: url('http://ekladata.com/ICCYy8TpxBTyQ_quuAiO4nM0ZYE/Fighting-Spirit-Turbo.ttf');}
@font-face {font-family: "Viner Hand ITC";
src: url('http://ekladata.com/_mM2wU7cL7oIbXm-3-BpwjDVr-E/viner-hand-itc.ttf');}
@font-face {font-family: "dum1";
src: url('http://ekladata.com/C0JSQNkPSF5qRhGy_AcKyeZveYU/dum1.ttf');}
#body {
background: url(http://nsm08.casimages.com/img/2016/03/23//16032312591120257714083144.png) no-repeat fixed 4% 0%,
url(http://nsm08.casimages.com/img/2016/03/23//16032312560920257714083134.png) no-repeat fixed 10% 0%,
url(http://nsm08.casimages.com/img/2016/03/23//16032312591120257714083145.png) no-repeat fixed 100% 0%,
url(http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg) repeat fixed 0% 0%; }
#background {
background: url(https://nsm08.casimages.com/img/2016/03/24//16032412545520257714088051.png) no-repeat 50% 0px,
url() no-repeat 40% 0px,
url() repeat fixed 0% 0%;
width: 1050px;
box-shadow: 0 0 10px darkred;
background-color: #FFFFFF;}
#header {margin-bottom: 35px;
height: 450px;}
#titre_header {top: 100px;
left: 670px;}
#titre_header a {font-variant: small-caps;
font-family: dum1;
font-size: 55px;
color: black;
text-shadow: 0 0 5px white, 0 0 5px white, 0 0 5px white;}
#slogan_header {right: 80px;
top: 190px;
font-family: dum1;
font-variant: small-caps;
font-size: 25px;
color: white;
text-shadow: 0 0 2px darkred, 0 0 3px black, 0 0 5px red;}
/*Menu en-tête*/
#menu {top: 395px;
padding-left: 15px;
line-height: 35px;
height: 35px;
width: 100%;
background-image: url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg"); }
#menu a {font-size: 16px;
font-variant: small-caps;
font-weight: bold;
text-align: center;
font-family: arial;
color: white;
line-height: 35px;
height: 35px;
}
#menu a:hover {color: #A80006;}
ul#menu ul { width: 150px;}
ul#menu ul a {font-family: calibri;
font-weight : semi-bold;
color: white;
font-size: 13px;
background: #111;
height: 30px;
line-height: 30px;
text-align: left;
padding-left: 10px;
}
ul#menu ul a:hover {
font-size: 13px;
color: white;
background: #212121;
font-weight : semi-bold;
text-align: left;
padding-left: 15px;
-webkit-transition-duration: 450ms;
-moz-transition-duration: 450ms;
transition-duration: 450ms;
}
/*Articles*/
.module_titre a {color: black;}
.module_titre {
background: url(http://nsm08.casimages.com/img/2016/03/22//16032207384820257714082423.png) no-repeat 10% 0%,
url() no-repeat 0% 0%;
height: 35px;
line-height: 35px;
font-size: 14px;
font-weight: bold;
font-variant: small-caps;
text-align: center;
font-family: arial;
color: black;
margin-left: 15px;
margin-right: 15px;
border-bottom: 4px ridge darkred;
text-shadow: rgb(255, 255, 255) 3px 0px 0px, rgb(255, 255, 255) 2.83487px 0.981584px 0px, rgb(255, 255, 255) 2.35766px 1.85511px 0px, rgb(255, 255, 255) 1.62091px 2.52441px 0px, rgb(255, 255, 255) 0.705713px 2.91581px 0px, rgb(255, 255, 255) -0.287171px 2.98622px 0px, rgb(255, 255, 255) -1.24844px 2.72789px 0px, rgb(255, 255, 255) -2.07227px 2.16926px 0px, rgb(255, 255, 255) -2.66798px 1.37182px 0px, rgb(255, 255, 255) -2.96998px 0.42336px 0px, rgb(255, 255, 255) -2.94502px -0.571704px 0px, rgb(255, 255, 255) -2.59586px -1.50383px 0px, rgb(255, 255, 255) -1.96093px -2.27041px 0px, rgb(255, 255, 255) -1.11013px -2.78704px 0px, rgb(255, 255, 255) -0.137119px -2.99686px 0px, rgb(255, 255, 255) 0.850987px -2.87677px 0px, rgb(255, 255, 255) 1.74541px -2.43999px 0px, rgb(255, 255, 255) 2.44769px -1.73459px 0px, rgb(255, 255, 255) 2.88051px -0.838247px 0px;
}
.module_contenu {background: #E9E9E9;
text-align: justify;
padding-left: 20px;
padding-right: 20px;
padding-top: 5px;
padding-bottom: 5px;
margin-left: 15px;
margin-right: 15px;
margin-bottom: 25px;
font-size: 13px;
font-family: verdana;
color: #111;
}
.module_contenu a {
color: #C50101;
}
.module_contenu a:hover {color: black;}
.article_info {margin-right: 5px;
margin-bottom: 10px;
font-size: 10px;
font-weight: none;
text-align: center;
text-align: right;
color: #444;
}
.article_info a {color: darkred;}
/*Menus 1 et 2*/
#menu1 {
box-shadow: 1px 1px 10px black;
background-image: url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg");
width: 270px;
margin-right: 15px;
margin-left: 20px;}
#menu1 .module_menu_titre {height: 30px;
line-height: 30px;
margin-bottom: 10px;
font-size: 17px;
text-align: center;
font-family: arial;
font-variant: small-caps;
font-weight: bold;
color: white;
text-shadow: 1px 1px 0px #5F0405, 2px 2px 0px #5F0405, -1px -1px 0px #5F0405 ;
}
.module_menu_contenu {font-size: 13px;
color: #c0c0c0;
font-family: arial;
padding: 5px;
margin-bottom: 20px;
}
.module_menu_contenu a {
color: #fff;
font-weight : bold;}
.module_menu_contenu a:hover {color: #C20000;}
/*Modules*/
.module_menu_type_newsletter input[name=subscribe] {
width:90%;
border-radius: 3px;
margin-top: 5px;}
.module_menu_type_newsletter {text-align: center;}
.module_menu_type_search [name="q"] {
width:90%;
height: 25px;
border-radius: 1px;
margin-bottom: 10px;}
.module_menu_type_search {text-align: center;}
/*Visiteurs*/
.module_menu_type_lastvisitors img { filter: grayscale(1);
-webkit-filter: grayscale(1);
-moz-filter: grayscale(1);
-o-filter: grayscale(1);
-ms-filter: grayscale(1);
max-width: 50px;
margin: 2px;
border-radius: 10px;
margin: 5px; }
.module_menu_type_lastvisitors img:hover {
filter: grayscale(0);
-webkit-filter: grayscale(0);
-moz-filter: grayscale(0);
-o-filter: grayscale(0);
-ms-filter: grayscale(0);
max-width: 50px;
margin: 5px;}
#help_bubble {font-family: news times;
padding: 3px;
font-style : italic;
font-size: 13px;
border-radius: 5px;
border: 2px solid black;
color: maroon;
background-color: white; }
/*-commentaire-*/
a.article_comments_link {margin-left: 40%;
border-radius: 5px;
color: white;
background: #800000;
padding: 2px 5px 2px 5px;}
#commentform .mce-colorbutton {display:none;}
.comment_normal, .comment_admin {
width: 99%;
}
div.commentheader {height: 25px;
background: #1F1F1F;}
.comment_admin div.commentheader {
height: 25px;
background: #6F1113;
}
div.commentbody {
text-align: left;
color: #333;
border-bottom: 1px solid #777777;
border-left: 1px solid #777777;
border-right: 1px solid #777777;
padding-top: 10px;
padding-right: 3px;
padding-left: 5px;
padding-bottom: 5px;
background-color: #f9f9f9;
text-align: justify;
margin-bottom: 25px;
}
.commentnumber {
line-height: 25px;
float: left;
color: white;
font-family: calibri;
font-weight: bold;
font-size: 20px;
font-variant: normal;
text-align: center;
padding-right: 0px;
width: 25px;
padding-left: 0px;}
.commentpseudo {color: white;
font-weight: bold;
padding-left: 5px;
font-size: 17px;
float: left;
line-height: 25px;
}
.commentpseudo a {
line-height: 25px;
color: white;
font-size: 16px;
}
.commentpseudo a:hover {color: #FFCC99;}
.comment_admin .commentpseudo {
font-style: normal;
text-decoration: none;
font-variant: normal;}
.commentdate {float: right;
font-size: 11px;
padding-right: 5px;
color: white;
font-family: cambria;
line-height: 25px;
}
.commentavatar {
float: left;
width: 65px;
margin-right: 3px;}
.commentavatar img {border-radius: 5px;
margin-right: 5px;
margin-bottom: 5px;
width: 55px;
}
.comment-reply a {margin-left: 15px;
background: #444;
color: white;
padding: 2px 10px 2px 10px;
border-radius: 2px;
margin-bottom: 5px;
}
.comment-reply a:hover {margin-left: 15px;
background: #A8A8A8;
color: white;
padding: 2px 10px 2px 10px;
border-radius: 3px;
margin-bottom: 5px;}
.block-reply div.commentbody {
padding-left: 4px;
color: #565656;
border-bottom: 1px solid #C7C7C7; }
.block-reply {margin-left: 25px;
margin-right: 5px;
padding: 3px;
border-left: none;}
.block-reply .commentavatar { width: 50px; }
.block-reply .commentavatar img {width: 45px;
border: 1px solid white;}
.block-reply .commentpseudo {float: left;
margin-left: 5px; }
.block-reply div.commentbody {text-align: left;
background: #FFFFFF;
padding-left: 5px;}
.block-reply div.commentheader {margin-top: 15px;}
.block-reply .comment_admin div.commentbody {text-align: left;
color: #454545;
background: #FFFFFF;}
a.show-replies {color: #fff;}
.show-replies {
margin-left: 200px;
border-radius: 5px;
padding-top: 2px;
padding-bottom: 2px;
padding-left: 25px;
padding-right: 25px;
background: #800000;}
/*Haut - bas de page*/
#id1{position: fixed;
right: 5px;
bottom: 20%;
opacity: 0.2;}
#id2{position: fixed;
right: 5px;
bottom: 30%;
opacity: 0.2;}
#id1:hover {opacity: 1;}
#id2:hover {opacity:1;}
/*-Shoutbox-*/
.menu_shoutbox strong {
color: white;
font-family: arial;
font-size: 15px;
text-shadow: 0px 0px 3px black; }
.menu_shoutbox {padding: 3px;
margin: 5px;
border: 2px solid black;
border-radius: 5px;
height: 235px;
color: white;
text-shadow: 0px 0px 3px black;
font-family: arial;
font-size: 13px;
background-image: url("http://nsm08.casimages.com/img/2016/03/23//16032305241620257714085006.png");
background-repeat: no-repeat;}
.module_menu_type_shoutbox [name="shoutbox_msg"]{width: 80%; border: 1px solid black; }
#footer {height: 20px;
position: 100% 100%;
text-align: center;
margin: 0px;
}
#footer a {color: black;}
#footer::after{ text-align: right;
font-size: 12px;
font-family: arial;
content: "- Design du blog by Kalyna";
color: maroon;
text-shadow: 0 0 3px white; }
/*-Rechercher-*/
.module_menu_type_search [name="q"] {
width: 220px;
border: 1px solid #7DA926;
height: 20px;
margin-bottom: 5px;
}
.module_menu_type_search [type="submit"] {font-weight: bold;
color: white;
padding: 5px;
border: 2px solid #fff;
background: #800000;
}
.module_menu_type_search [type="submit"]:hover {background: #6B0000;}
.module_menu_type_search {text-align: center;}
/*menubar*/
#menubar,
#menubar a { color: white; font-weight: normal;
font-family: arial; font-size: 12px; text-shadow: 0 0 5px darkred; }
#menubar {color: white;
font-family: arial; font-size: 12px;
font-weight: normal; text-shadow: 0 0 5px black; }
#menubar :hover {color: white;}
.menubar_section li:hover {color: black;
text-shadow: 0 0 15px white;
text-shadow: 0 0 5px darkred; }
.menubar_section li {color: white;
text-shadow: 0 0 5px black, 0 0 5px darkred;
font-family: arial;
font-size: 13px;}
#menubar { background-image: url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg"); }
.menubar_button
.menubar_section:hover,
.menubar_section,
.menubar_separation,
.menubar_button,
#menubar_logo,
#menubar_favorites { background: none;}
#menubar_hide { background-image: url("http://nsm08.casimages.com/img/2016/03/23//16032305484920257714085114.png");
height: 2px;
}
#menubar_show { background-image: url("http://nsm08.casimages.com/img/2016/03/23//16032305484920257714085113.png");
height: xpx;
}
.menubar_section li {
background:url("http://nsm08.casimages.com/img/2016/03/23//16032306250720257714085253.png")no-repeat; }
.menubar_section li:last-child {
background:url("http://nsm08.casimages.com/img/2016/03/23//16032306250720257714085254.png")no-repeat ; border-radius: 5px; }
.menubar_section:hover div{
background-image: url("http://nsm08.casimages.com/img/2016/03/23//16032305485420257714085117.png")}
#notifications_panel li{ background:url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg")}
#notifications_panel li:hover { background:url("http://nsm08.casimages.com/img/2016/03/23//16032305485420257714085117.png") }
#notifications_panel .new_notification { background:url("http://nsm08.casimages.com/img/2016/03/22//16032207092420257714082375.png"); color black;}
#notifications_panel li:last-child{ background:url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg"); }
#notifications_panel li:last-child :hover{ background:url("http://nsm08.casimages.com/img/2016/03/23//16032305485420257714085117.png"); color: white; }
#menubar_section_content,
#menubar_section_appearance,
#menubar_section_interactions,
#menubar_section_manage,
#menubar_section_account,
#menubar_section_help,
#menubar_notifications,
#menubar_signin { background: none;}
#menubar_favorites_btn,
#menubar_nofavorites_btn:hover { background: url("/images/menubar/icon_nofavorite.png")no-repeat 50% 50%; }
#menubar_favorites_btn:hover,
#menubar_nofavorites_btn {
background: url("/images/menubar/icon_favorite.png")no-repeat 50% 50%; }
/*Fenetres*/
.window_title{ font-family: viner hand itc;
font-size: 17px;
text-shadow: 0 0 5px black, 0 0 5px black;}
.window_handle_content {background-image:url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg");}
.window_handle_left {background-image:url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg");}
.window_handle_right {background-image:url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg");}
.window_content_wrapper1 {background-image:url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg");}
.window_content_wrapper2 {background-image:url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg");}
.window_bottom_wrapper1 {background-image:url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg");}
.window_bottom_wrapper2 {background-image:url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg");}
.window_bottom {background-image: url("http://nsm08.casimages.com/img/2016/03/23//16032301011120257714083146.jpg");}
.window_content {background-image: url("http://nsm08.casimages.com/img/2016/03/22//16032207092420257714082375.png");}
.window_tabs {background-image: url("http://nsm08.casimages.com/img/2016/03/22//16032207092420257714082375.png");}
.window_handle_left {border-radius: 12px 0px 0px 0px;
-moz-border-radius: 12px 0px 0px 0px;
-webkit-border-radius: 12px 0px 0px 0px}
.window_handle_right {border-radius: 0px 12px 0px 0px;
-moz-border-radius: 0px 12px 0px 0px;
-webkit-border-radius: 0px 12px 0px 0px}
.window_bottom_wrapper1 {border-radius: 0px 0px 12px 12px;
-moz-border-radius: 0px 0px 12px 12px;
-webkit-border-radius: 0px 0px 12px 12px}
.window_bottom_wrapper2 {border-radius: 0px 0px 12px 12px;
-moz-border-radius: 0px 0px 12px 12px;
-webkit-border-radius: 0px 0px 12px 12px}
.window_content {border-radius: 0px 0px 5px 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px}
-
Commentaires
( petite question : comment est-ce que tu mets de la transparence sur les menus du header ? ) Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Vous devez être connecté pour commenter
Codages et libre service








Je peux prendre celui-ci ?
Bien sûr :)
Merci beaucoup, c'est super gentil !!!