-
Image qui change au survol (HTML)

Vous savez tous sans doute que pour changer une image au survol en CSS il faut utilisé :hover, exemple: #header :hover Mais là, rien à voir, je vais vous montrer comment faire en HTML pour vos articles ou modules. Je vous préviens ça va être très très simple ^^'
I- Le code.
<img src="image1.png" onmouseover="this.src='image2.png'"onmouseout="this.src='image1.png'" />
Il faut évidemment 2 images (2 liens, il faut donc héberger les images).
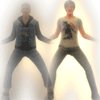
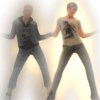
Image 1 (en rose), celle que l'on voit en premier et l'image 2 (en orange), celle qui apparaît lorsque qu'on survole la première. Pour ce code, il est recommandé d’utiliser des images au format .png
II- Mon exemple.

Image 1 >

Image 2 >

Pour mon exemple, j'ai gardé la même image en ajoutant simplement du texte, mais vous pouvez mettre ce que vous voulez.
-
Commentaires
Moi, ça ne marche pas non plus, ça me fait la même chose qu'à Hirsch, je ne comprends pas...
Oh wow ! je suis complètement fane de ce blog. Il est si complet et bien expliqué ! bien rangé. Je vous pouvoir compléter la décoration de mes blog avec bien des problèmes en moins et une panoplie de possibilité beaucoup plus grande. Je continu ma visite ^^
Bonjour Kalyna
Ce blog est une mine d'or !
Si je galère avec le tuto sur la "grid" (et c'est rien de le dire ! je ne rame pas, je coule !), celui-ci est à la portée de mon QI ! Fingers in ze nose !
Un grand merci pour ces explications très claires.
Bonne journée Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Vous devez être connecté pour commenter
Codages et libre service











Je ne comprends pas pourquoi mais je n'ai aucune image qui s'affiche. J'ai pourtant bien mit mes url d'image... Et quand je regrade ce qu'est devenu le code j'ai ça : <p><img src="IMAGE1.png" alt="" /></p>
Je viens de refaire un teste avec le code, ça fonctionne.
Peux-tu me donner ton code avant que tu ne valide ? Où tes images ?
Oui j'ai ça:
<img src="http://ekladata.com/-vO7DBTwY0iXHo6t2D67E0NuwOs/Sans-titre-10.png" onmouseover="this.src='http://ekladata.com/ZqrhSzzFWKCSN0mH7IQ9PzYJPzk/10843fb6436f4509880a138a68bb9c87.gif'" onmouseout="this.src='http://ekladata.com/-vO7DBTwY0iXHo6t2D67E0NuwOs/Sans-titre-10.png'" />
Si ça se trouve c'est juste moi qui ne suis pas douée.
Ton code fonctionne pourtant ^^ Je l'ai copié ici.